Open graph cosa sono e come si usano
- Agosto 21, 2017
- by
- Worked
Nell’ottica di un web che sta diventando sempre più semantico, sono stati introdotti da Facebook i così detti Open Graph.
Essi sono dei meta tag e come tutti queste porzioni di codice vanno inseriti trai tag <head>…</head>.
 Essi consentono ai web master di fornire informazioni aggiuntive alle pagine web in maniera tale da poter decidere come appariranno i contenuti su Facebook nel momento in cui essi vengono condivisi da un utente.
Essi consentono ai web master di fornire informazioni aggiuntive alle pagine web in maniera tale da poter decidere come appariranno i contenuti su Facebook nel momento in cui essi vengono condivisi da un utente.
L’utilità degli open graph ha portato la sua diffusione anche per altre piataforme social quali Twitter, google e Linkedin
Perchè sono utili gli open graph
L’utilità degli open graph ed il loro sempre maggior utilizzo è che la comunicazione di un articolo o pagina deve essere spesso diversificata in relazione alla piattaforma social su cui vengono condivise.
Facciamo un esempio pratico
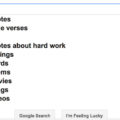
Questo è un articolo del mio blog sugli operatori di ricerca google che ho condiviso sulla mia pagina Facebook incollando la url nell’apposito box di facebook per scrivere i post.
Facebook ovviamente per comporre l’anteprima ha preso l‘immagine in evidenza del mio articolo, come titolo ha utilizzato il mio tag Title e come descrizione la description che ho sempre inserito io utilizzando il plugin SEO By Yoast.
C’è da dire che diversificare titoli, immagini e descrizioni per ogni social è un lavoraccio ma se c’è qualcuno preposto a farlo porta numerosi vantaggi in quanto come già detto la comunicazione è importante e sicuramente Facebook necessita di un titolo e Linkedin sicuramente di un altro (magari più tecnico).
Quindi come si fa ad usare questi open graph?
Bene siamo arrivati finalmente a vedere un esempio e comunque c’è il sito ufficiale degli open graph: http://ogp.me/ dove potete trovare un’esaustiva guida a tutti i tag
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />L’esempio direi che è abbastanza esplicativo e non ha bisogno di essere commentato, comunque sul sito sopracitato troverete l’elenco completo di tutte le varie opzioni e proprietà degli open graph di facebook.
Per testare il corretto inserimento degli open ghraph di facebook vi segnalo questa pagina:
https://developers.facebook.com/tools/debug/
Per quanto riguarda twitter la pagina da consultare è la seguente:
https://dev.twitter.com/cards/markup
Per quanto riguarda Linkedin potete invece consultare questa pagina:
https://developer.linkedin.com/docs/share-on-linkedin#
Se usate WordPress come piattaforma di blog o CMS questo è il link di un plugin che vi consente di inserire gli open graph da interfaccia:
https://it.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/
Classe '76, mi racconto
You may also Like

meta tag robots

Meta tag Description